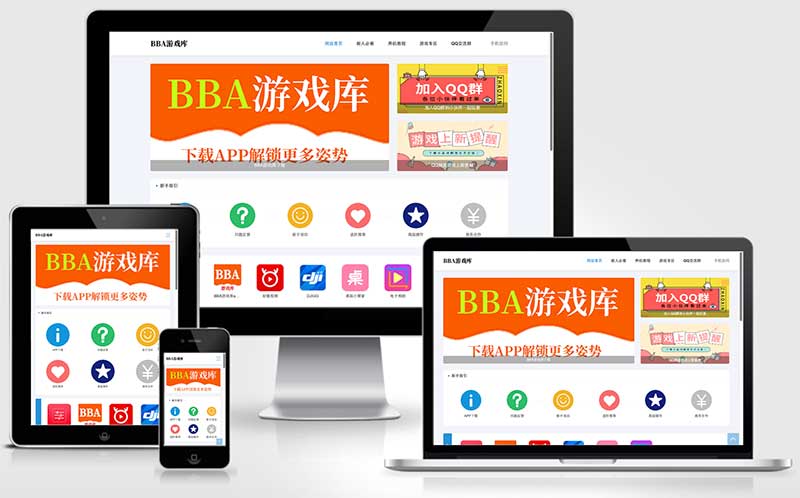
响应式网站设计让企业网站实现一站多用
发表时间:2022-11-22 23:30:15
文章发布:星点互动科技
浏览次数:
响应式网站设计让企业网站实现一站多用,在当今时代,当大约70%的人通过各种大小的移动设备浏览Internet时,创建一个没有响应式能力的网站几乎是不可理解的。我坚信并且事实支持我的信念,即响应式将很快成为Web设计的标准。如果您想保持网页设计师的竞争力,或者您刚刚开始职业生涯,则绝对必须学习响应式设计的基础知识。
首先,什么是响应式网站
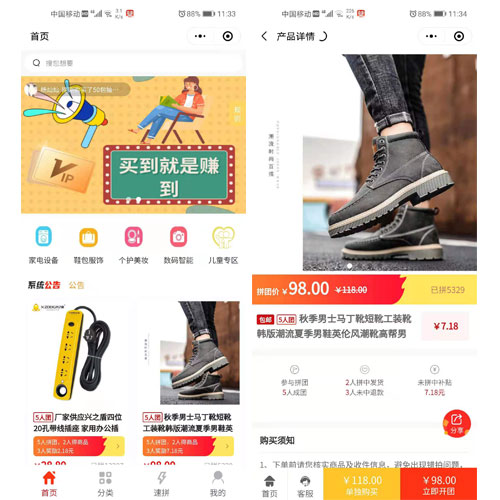
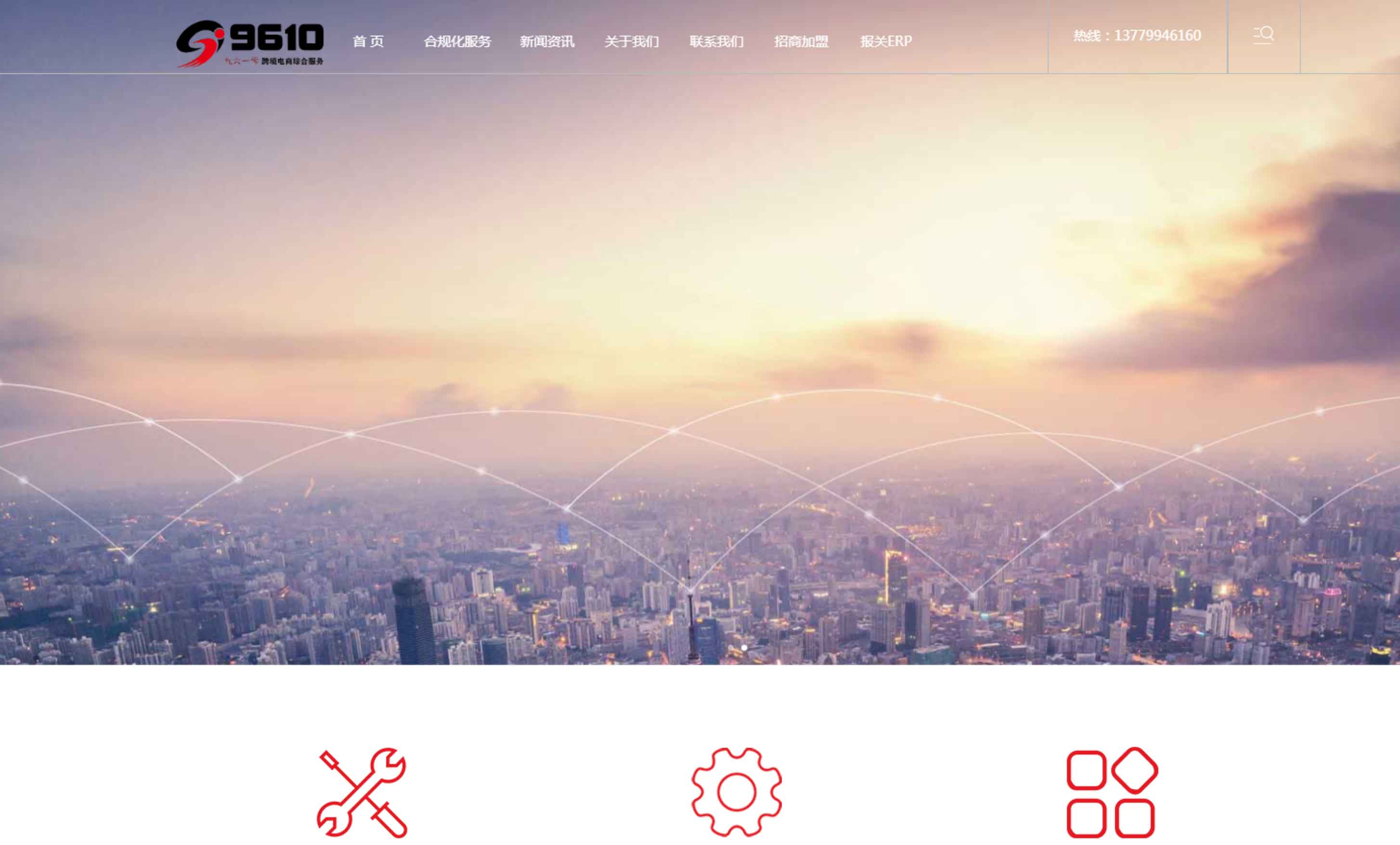
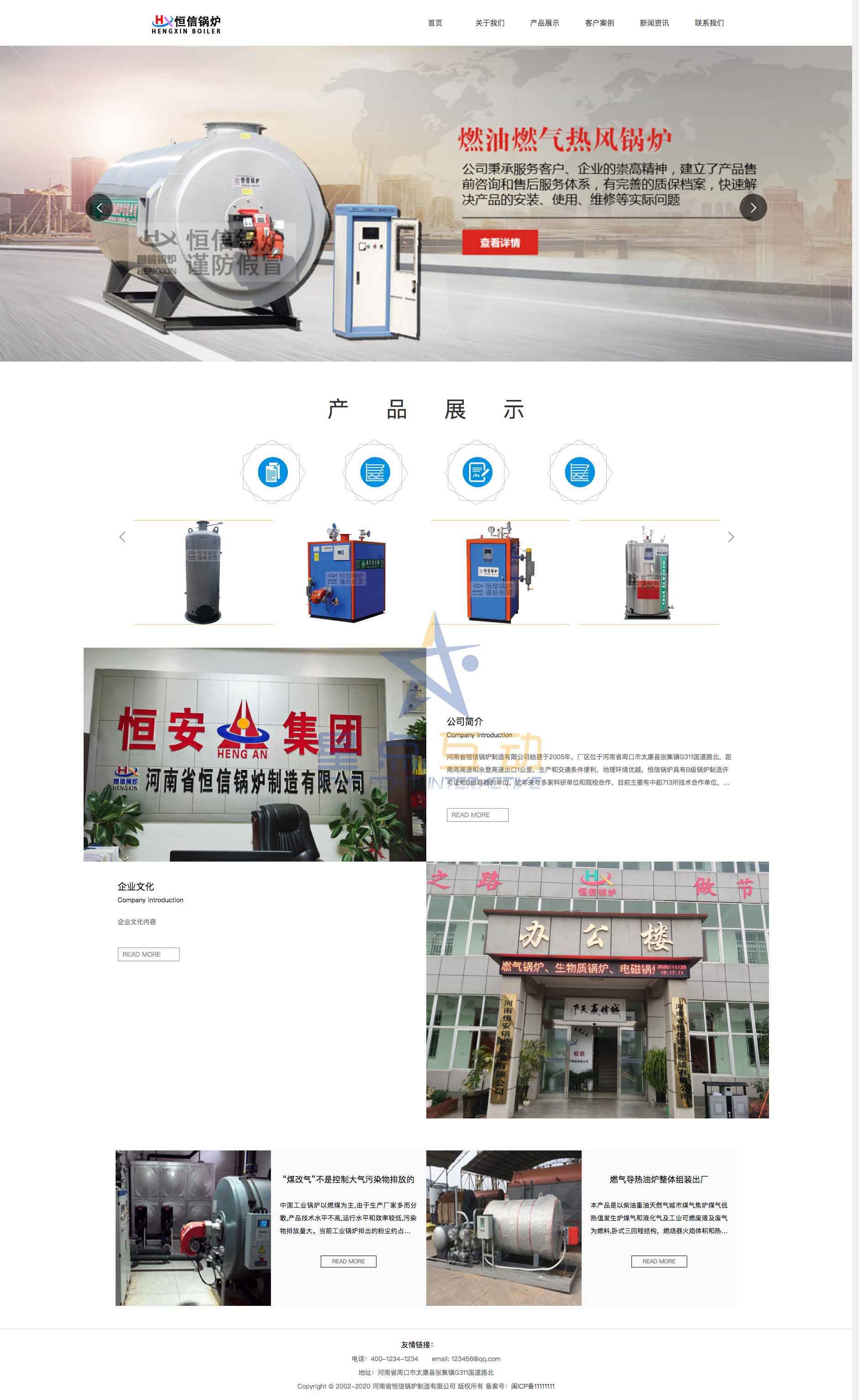
响应式网站设计是一种网络页面设计布局,其理念是:集中创建页面的图片排版大小,可以智能地根据用户行为以及使用的设备环境进行相对应的布局。基于“响应式内容”的本质,页面应该在任何合理屏幕大小的设备上看上去都很舒服。

其次,响应式网站与手机网站有什么区别?
1. 维护成本不同:响应式网站只需要维护一个网站的内容,如果PC网站与移动端网站分开,则需要至少两次的维护。
2. 避免内容重复:响应式网站在移动端和Web使用相同的网址,而移动端网站是根据客户提供的域名指向不用的网址,对于搜索引擎来说是不友好的,它认为你的内容有抄袭的嫌疑。
3. 用户体验不同及制作成本:响应式网站可以解决几乎所有主流屏幕的自适应,达到最佳的视觉效果。而移动端网站需针对于每个屏幕尺寸单独制作,访问不同网址,不同页面效果,体验感差,且工作量大。
4. 与用户的互动感体验不同:由于创建账号需要输入大量信息,因此用户更喜欢在PC端创建个人账号,而用户的访问又趋向于在移动端完成。然而移动端网站访问独立移动站的内页是一般是重新定向到首页,就这导致用户在访问某个社交平台发布的某个产品的内页自动跳转到内页去了,造成跳出率非常高,但是响应式网站很好的解决了这个问题。
最后,响应式网站帮你实现了一站多用的想法,无论从时间、成本、效果还是其他方面考虑,它都是未来企业网站的首选。