学会这些网站UI设计技巧和方法能提升你的网站设计水平
发表时间:2022-10-24 22:18:14
文章发布:星点互动科技
浏览次数:
如果你有仔细观察如今高质量的网站UI设计作品,便会发现那些优秀的设计作品背后都运用了很多共同的技术和方法。只要你掌握这些技巧和方法并应用于自己的网站UI设计和视觉设计作品中,足以让你的作品看起来非常专业。下面,我们就一起来看看网站UI设计技巧和方法吧!
学会这些网站UI设计技巧和方法能提升你的网站设计水平

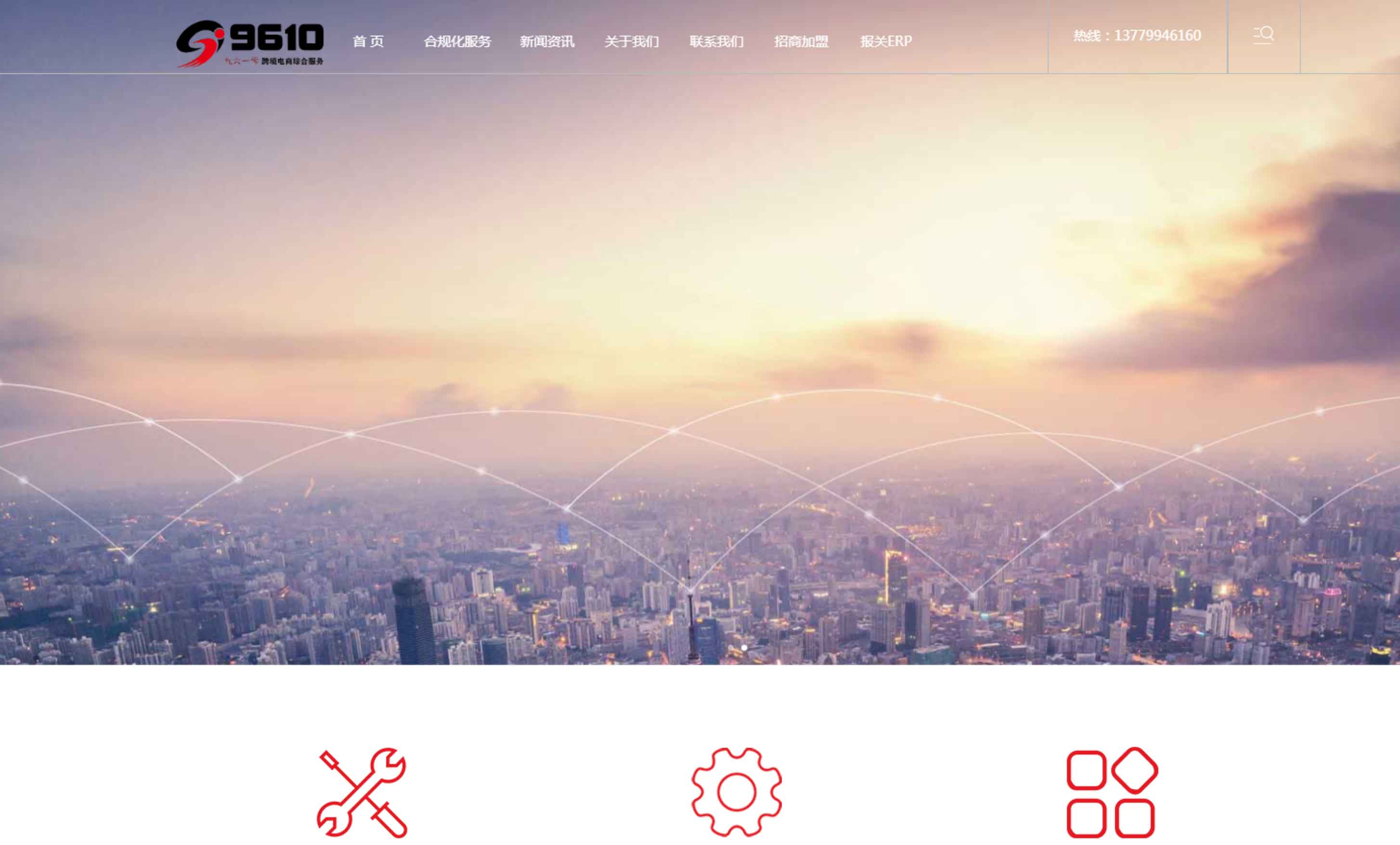
1.使用图片背景化解作品单调
UI设计中,使用贴合场景和氛围的图片作为UI背景,能给读者带来更加沉浸的体验。但需注意的是,确保前后景的对比度要足够强,才能保证界面的易读性。
2.将图片融入背景使用
一眼看上去,这种设计技巧与上述无疑。但如果你足够细心便会发现,上面介绍的那种设计技巧是将整个图片作为UI界面,而这种则是通过构图之类的技巧,使某些图标元素与整个背景融为一体,图片和背景无缝衔接,给人一种奇妙的沉浸式视觉体验。
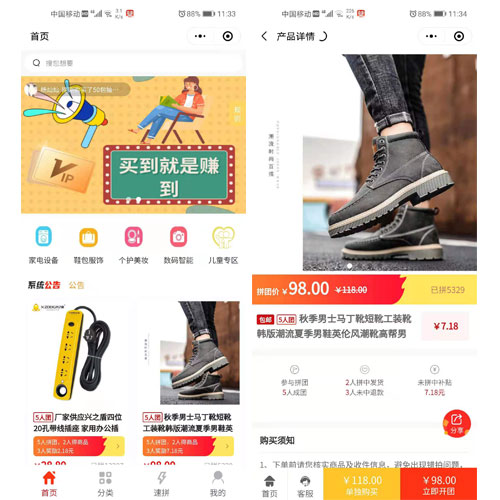
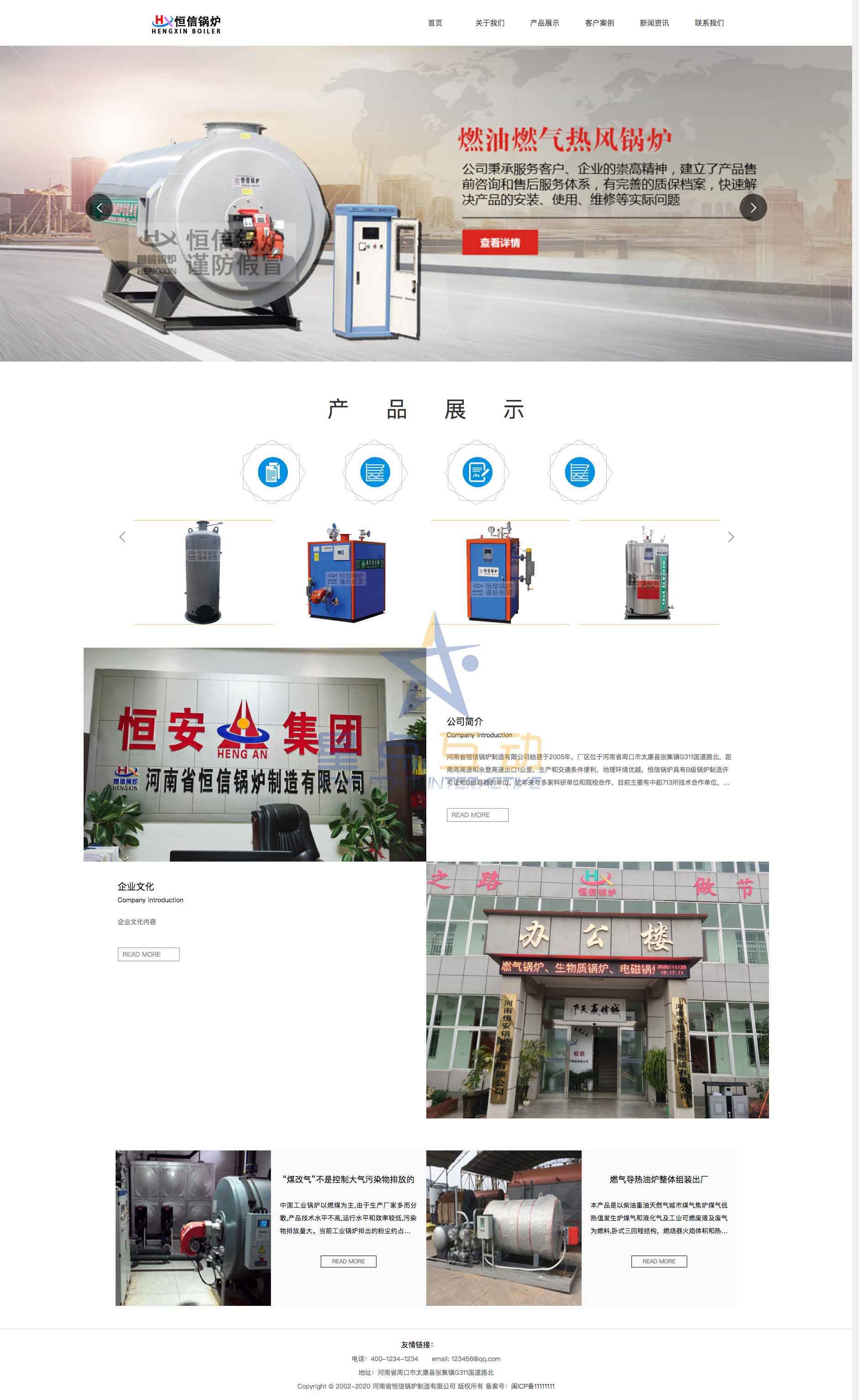
3.高质量图片紧密拼接使用
高质量图片往往包含丰富的视觉资讯量。将几张高质量的图片紧密且无缝地拼接排版,能制造出一种致密咨询量的视觉效果,让整个版面呈现出资讯的疏密节奏变化。
4.为图片添加色块投影
这种风格出现于绝大多数的平面设计和UI界面中,能快速提升界面的视觉效果,起到增加资讯层级,消减单调的作用
5.在图片的前/后景添加图案
图案和形状是UI设计中经常用到的元素,虽然这两种元素看似非常简单和易用,但单独使用有时确实容易显得整个界面效果非常单调。因此,将它作为装饰元素和图片组合一起时,能快速构建出颇为不错的装饰效果和视觉张力。
6.在图片的前/后景叠加文本
在图片的前/后叠加文本、图案和不规则图形,同时叠加时可以不用考虑置于图片的范畴内,而是采用错位或部分叠加的方式,这样的UI布局设计会显得更加有趣,并可以快速增加资讯的层级。
七.使用文本或图形做剪贴蒙版
使用剪贴蒙版方式将图片约束在文本或图形外轮廓当中,这是一种近年比较流行且常用的设计技巧,能起到增加形式感,使传递方式变得更有趣的作用。
8.让图片的间距足够窄
控制图片之间的间距足够窄,可让整个布局显得更有凝聚力,而紧凑的图片聚合能让整片图片区域显得丰富又集中。
九.在图片上叠加色彩
在图片上叠加色彩或将图片制作为单色调,能产生类似黑白照片版更强的形态感,以及增强视觉主体的效果,同时搭界面搭配不同的色彩方案,能有效营造出统一的氛围和情绪。
10.将图片裁切为其他形状
虽然绝大多数的图片形状都是矩形,但是将图片裁切为其他形状,不仅会打破常规,使界面显得非常新颖,同时还能使图片更具吸引力,将读者的视线聚焦于图片上。